This article will walk you through how to display Evidence notifications on your AppDrag pages.
Step 1: Install the Pixel
A) Copy the pixel
Follow this article to copy your Evidence Pixel.
B) Paste the pixel code into your WordPress account
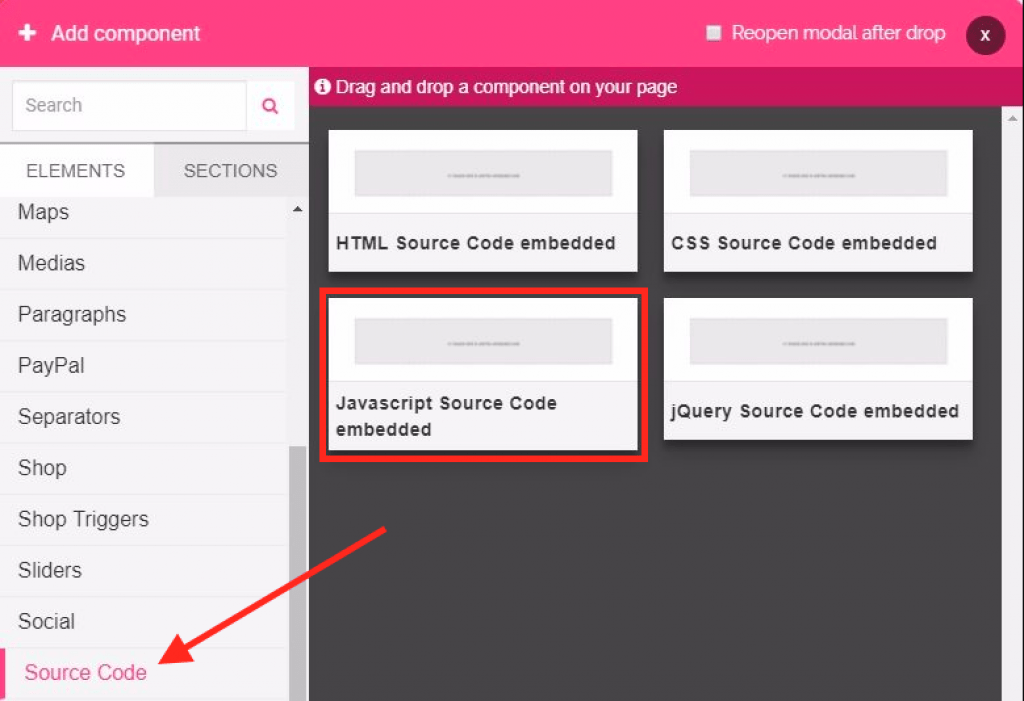
Log into your AppDrag account. Edit your project in the PageBuilder. Click +Add component and select Source Code. Then select the Javascript Source Code embedded module.

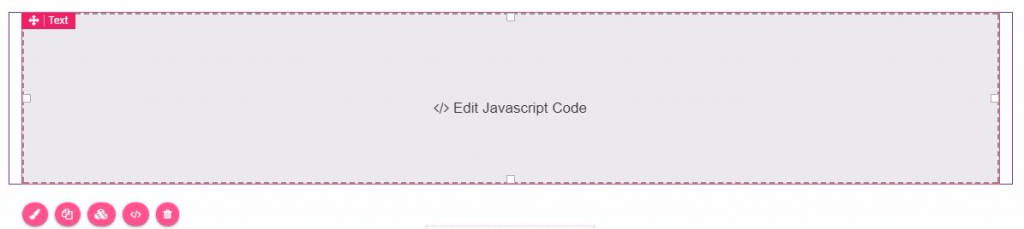
Double click to open the Source Code editor.

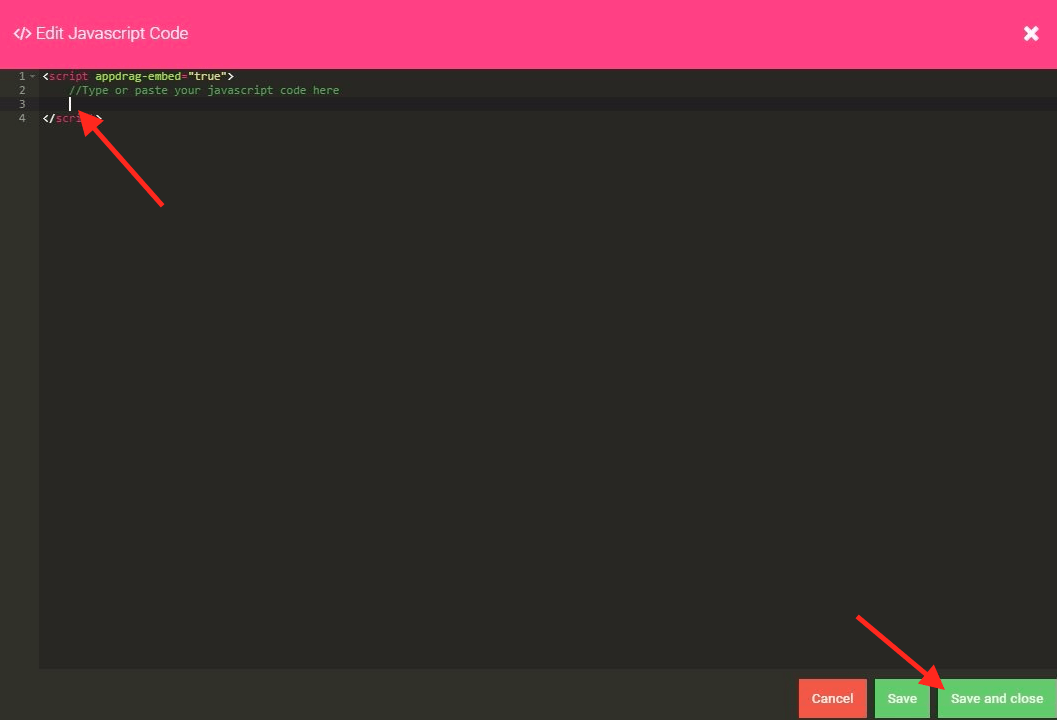
Paste the Evidence Pixel you copied in Step A into the code editor. Click Save and close and publish your website.

All done! Evidence notifications are now able to be displayed on your AppDrag site.
Relevant Articles
- Fast Start: Install Pixel & Create Your First Campaign
- In-depth Evidence Campaign Setup Video
- Evidence Feature Terms & Definitions
Create Your Free Evidence Account
Increasing your website's conversions isn't always black and white. With so many ways, it can be confusing where to start. Evidence makes this easy. Within a few minutes, you can have real-time social proof added to your site and boosting conversions from 10-15%.
Social proof is the best way to build trust and increase buyer urgency. With a free trial to Evidence, you can adding add high-converting notifications to your website. Your free trial includes:
- Unlimited Domains
- Unlimited Notifications
- Conversion Notifications
- Hot Streak Notifications
- Visitor Count Notifications
- Offer Notifications
- Announcement Notifications
- Boomerang Tabs
- Powerful Design Editor
- Best-in Class Display Options
There is no long-term obligation. If you don't see results, simply cancel. Visit Evidence.io and create your trial account today.
If you ever need help sending data to Evidence, check out Parsey.com.