This article will walk you through how to Integrate Evidence with Hubspot, allowing you to view Evidence on HubSpot landing pages and send webhooks to Evidence to use in Conversion and Streak notifications.
Step 1: Install the Pixel
A) Copy the pixel
Follow this article to copy your Evidence Pixel.
B) Paste the pixel code into your HubSpot account
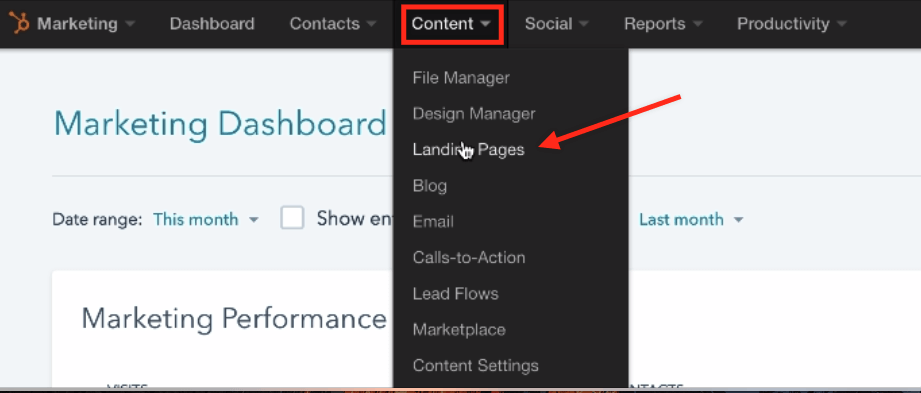
Log into your Hubspot Content editor and click on “Landing Pages“.

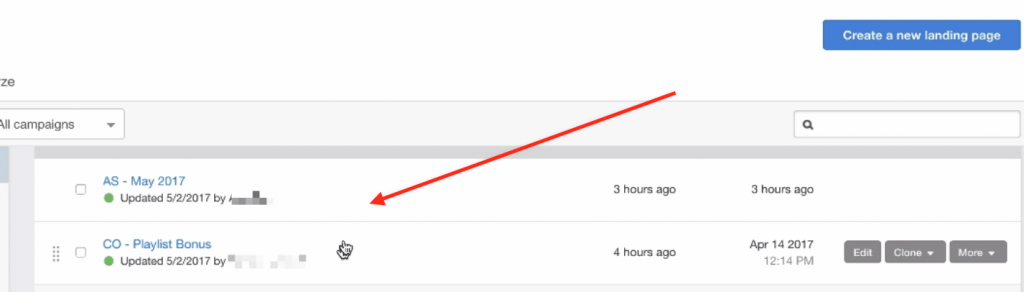
Choose the landing page you want to display Evidence notifications on.

Click on “Settings“.

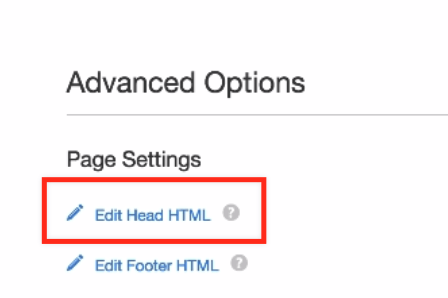
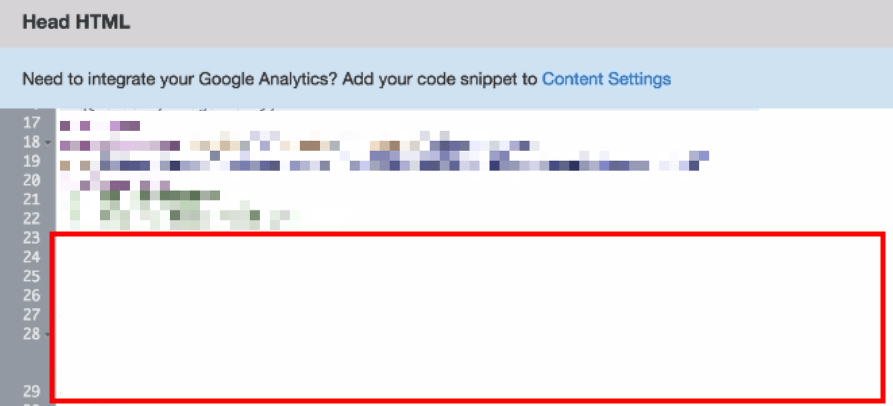
Scroll down to Advanced Options and click on “Edit Head HTML“.

Paste your Evidence pixel into the Head HTML box and click “Save Changes“.

All done! Evidence notifications are now able to be displayed on your HubSpot Landing page.
Step 2: Launch a campaign
In order to integrate HubSpot with Evidence, HubSpot needs a “Webhook URL” to send the data to. Follow this article to learn how to create a webhook URL within Evidence to insert into HubSpot.
Webhooks can be set up a webhook in a workflow.
- In your HubSpot account, navigate to Automation > Workflows.
- Click the name of the workflow.
- Click the “+ icon” to add an action.
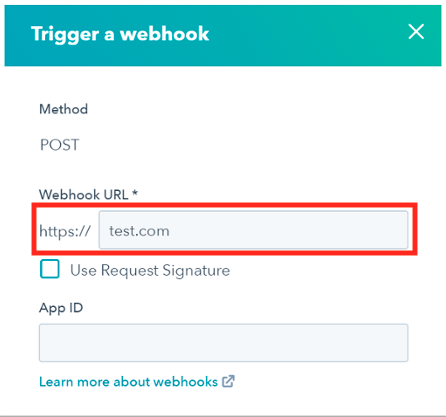
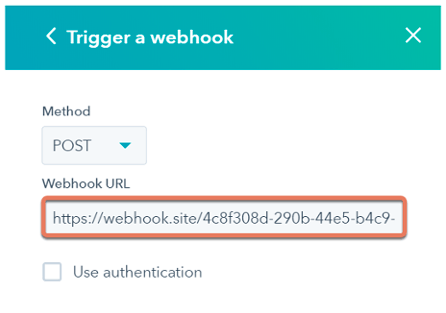
- In the right panel, select “Trigger a webhook“.
- Paste the Evidence webhook URL that you created in Step 1.
- Click “Save“.

After you create your workflow with a webhook action, you can run a quick test with the Evidence webhook URL. In the “Webhook URL” field in your webhook action, paste the URL.

Once you have sent the test webhook, click this link to learn what to do with the HubSpot webhook that Evidence received.
Relevant Articles
- Fast Start: Install Pixel & Create Your First Campaign
- In-depth Evidence Campaign Setup Video
- Evidence Feature Terms & Definitions
Create Your Free Evidence Account
Increasing your website's conversions isn't always black and white. With so many ways, it can be confusing where to start. Evidence makes this easy. Within a few minutes, you can have real-time social proof added to your site and boosting conversions from 10-15%.
Social proof is the best way to build trust and increase buyer urgency. With a free trial to Evidence, you can adding add high-converting notifications to your website. Your free trial includes:
- Unlimited Domains
- Unlimited Notifications
- Conversion Notifications
- Hot Streak Notifications
- Visitor Count Notifications
- Offer Notifications
- Announcement Notifications
- Boomerang Tabs
- Powerful Design Editor
- Best-in Class Display Options
There is no long-term obligation. If you don't see results, simply cancel. Visit Evidence.io and create your trial account today.
If you ever need help sending data to Evidence, check out Parsey.com.