This article will walk you through how to install your Evidence pixel on your Weebly pages in order to display Evidence notifications.
Step 1: Install the Pixel
A) Copy the pixel
Follow this article to copy your Evidence Pixel.
B) Paste the pixel code into your Weebly account
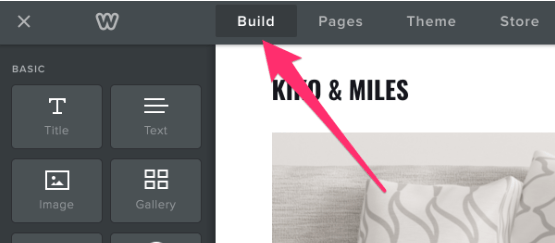
Log into your Weebly account and click “Build“.

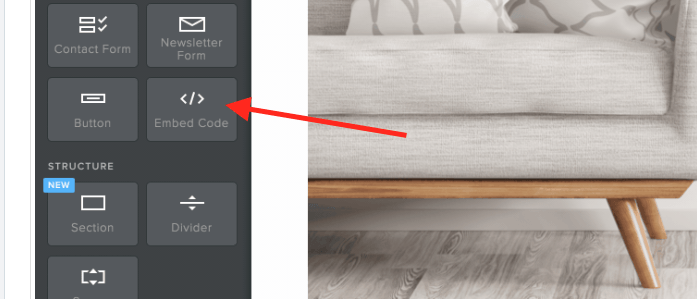
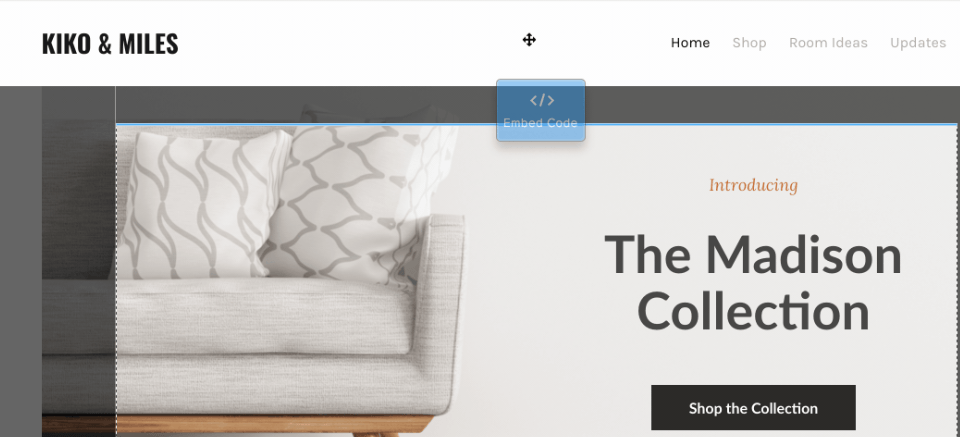
Drag a new “Embed Code” block into your page.


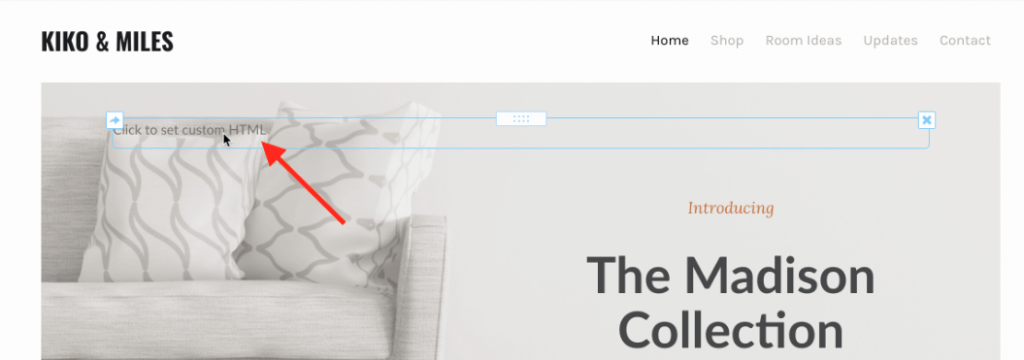
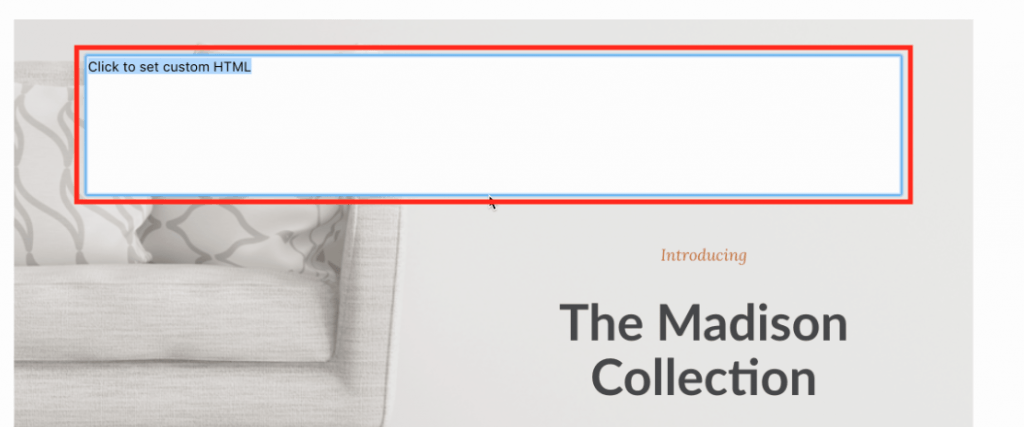
Click the code block you just added. (It will appear very light on the screen) “Click to set custom HTML"

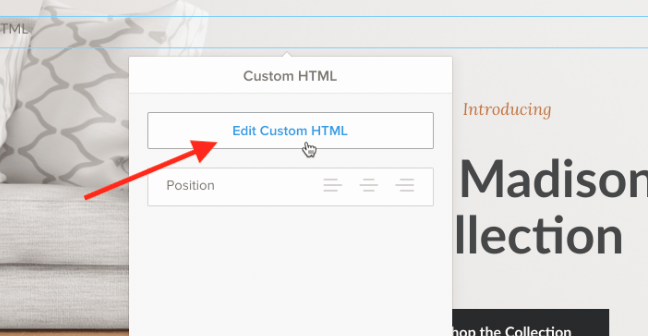
Click “Edit Custom HTML“.

Paste your Evidence pixel in the box that appears.

Relevant Articles
- Fast Start: Install Pixel & Create Your First Campaign
- In-depth Evidence Campaign Setup Video
- Evidence Feature Terms & Definitions
Create Your Free Evidence Account
Increasing your website's conversions isn't always black and white. With so many ways, it can be confusing where to start. Evidence makes this easy. Within a few minutes, you can have real-time social proof added to your site and boosting conversions from 10-15%.
Social proof is the best way to build trust and increase buyer urgency. With a free trial to Evidence, you can adding add high-converting notifications to your website. Your free trial includes:
- Unlimited Domains
- Unlimited Notifications
- Conversion Notifications
- Hot Streak Notifications
- Visitor Count Notifications
- Offer Notifications
- Announcement Notifications
- Boomerang Tabs
- Powerful Design Editor
- Best-in Class Display Options
There is no long-term obligation. If you don't see results, simply cancel. Visit Evidence.io and create your trial account today.
If you ever need help sending data to Evidence, check out Parsey.com.