Use this article to learn how to capture events from and display notifications on BigMarker and display them on Evidence. This article has been broken into multiple parts. One for each type of integration.
Section 1: Capturing Events from BigMarker
Step 1: Create a Webhook
In order to integrate with Evidence, BigMarker needs a “Webhook URL” to send the data to. Follow this article to learn how to create a webhook URL within Evidence.
Step 2: Connect to BigMarker
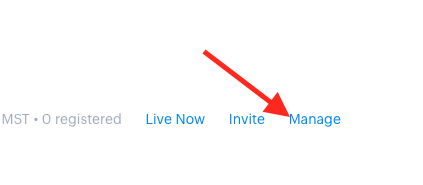
Log in to your BigMarker account and click Manage on your webinar.

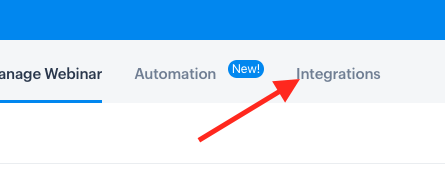
Click Integrations.

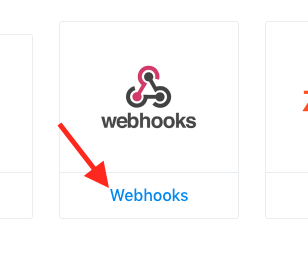
Scroll down and click Webhooks.

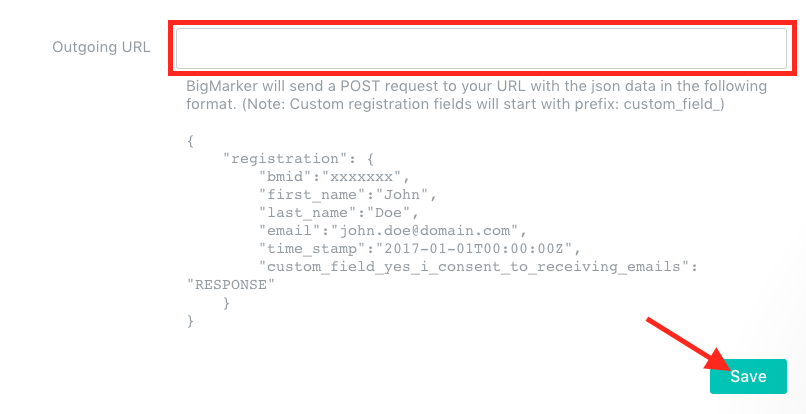
Paste the Evidence Webhook URL you created in Step 1 above into the Outgoing URL box and click Save.

Evidence is now waiting to receive a webhook. A registration will need to be made on that webinar in order for BigMarker to send Evidence the webhook.
Once Evidence has received the test webhook, click this link to learn what to do with the webhook that Evidence received.
Section 2: Displaying Notifications on BigMarker
Step 1: Install the Pixel
A) Copy the pixel
Follow this article to copy your Evidence Pixel.
B) Paste the pixel code into your BigMarker account
Log into your BigMarker account and click Manage on your webinar.

Click Edit.

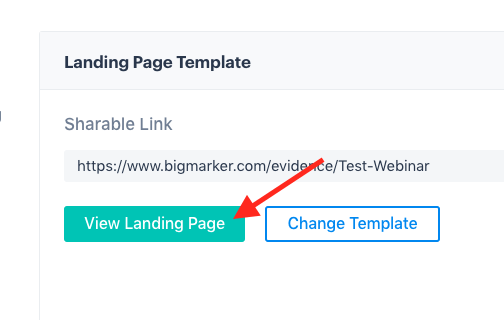
Click View Landing Page.

Click Edit Page.

Click Custom Javascript.

Paste the Evidence Pixel you copied from the previous step into the box and click save.

Click Save on your Landing Page.

All done! Evidence notifications are now able to be displayed on your AppDrag site.
Relevant Articles
- Fast Start: Install Pixel & Create Your First Campaign
- How to Copy your Evidence Pixel
- How to create a webhook URL for a data source
Create Your Free Evidence Account
Increasing your website's conversions isn't always black and white. With so many ways, it can be confusing where to start. Evidence makes this easy. Within a few minutes, you can have real-time social proof added to your site and boosting conversions from 10-15%.
Social proof is the best way to build trust and increase buyer urgency. With a free trial to Evidence, you can adding add high-converting notifications to your website. Your free trial includes:
- Unlimited Domains
- Unlimited Notifications
- Conversion Notifications
- Hot Streak Notifications
- Visitor Count Notifications
- Offer Notifications
- Announcement Notifications
- Boomerang Tabs
- Powerful Design Editor
- Best-in Class Display Options
There is no long-term obligation. If you don't see results, simply cancel. Visit Evidence.io and create your trial account today.
If you ever need help sending data to Evidence, check out Parsey.com.