Learn how to Integrate Evidence with Duda to capture events from and display notifications on your website.
Section 1: Displaying Evidence Notifications on Duda
Step 1: Copy your Evidence Pixel
Follow this article to copy your Evidence Pixel.
Step 2: Add your Evidence Pixel
Log into your account and edit your website.

Click Settings.

Click HEADER HTML.

Paste the Evidence Pixel you copied in Step 1 into the box.

Click Save.

All done! Evidence notifications are now able to be displayed on your site.
Section 2: Capturing Events from Duda forms
Using Duda, you can capture events using both Webforms and Webhooks.
Webhooks
Step 1: Create a webhook
In order to integrate with Evidence, Duda needs a “Webhook URL” to send the data to. Follow this article to learn how to create a webhook URL within Evidence.
Step 2: Connect to Duda
Log into your Duda account and click Edit on your website.

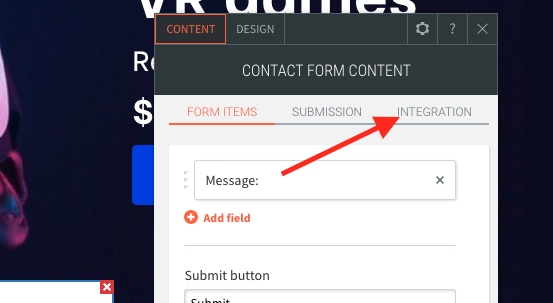
Click the webform you would like to integrate with Evidence and click Integration from the menu.

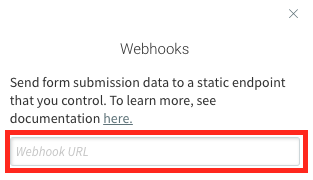
Click Webhooks.

Paste the Evidence Webhook URL you created in Step 1 into the box.

Republish your site.

Go to your site and submit a 'test' submission to the form. This will send a webhook to Evidence.
Once Evidence has received the test webhook, click this link to learn what to do with the Duda webhook that Evidence received.
Webforms
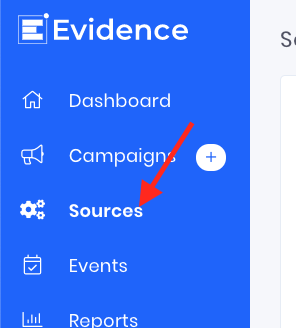
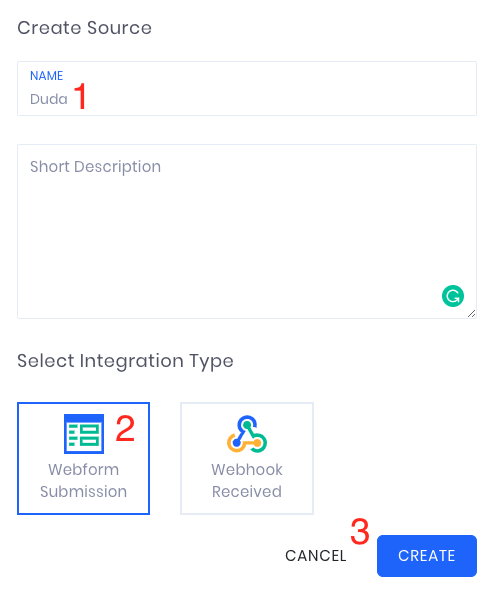
Log into Evidence. Go to Sources and click the + button.


- Name your source Duda.
- Select Webform Submission.
- Click Create.

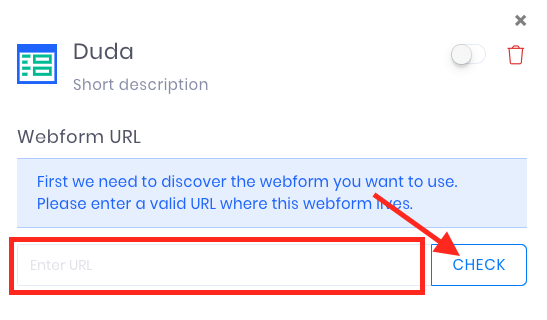
Paste the URL that your form is on in the box and click Check.

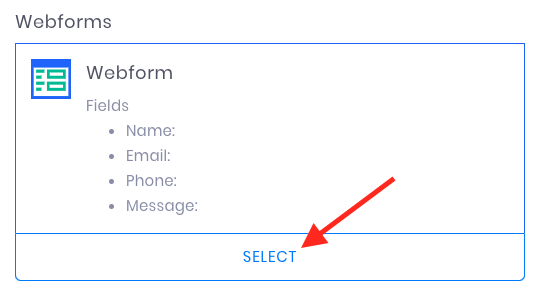
Once Evidence finds your webform, click SELECT.

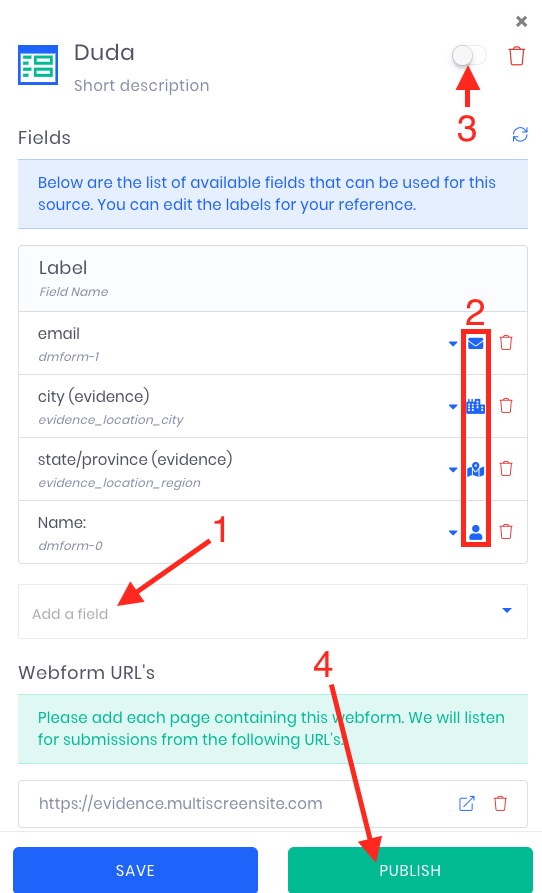
- Select the fields to pull from the webform.
- Assign a Field Type to each field. (Make sure you do this for First name and Email)
- Toggle the source to ON.
- Click Save and Publish.

All done! You can now use Duda forms as a source within an Evidence Notification!
Relevant Articles
- Fast Start: Install Pixel & Create Your First Campaign
- In-depth Evidence Campaign Setup Video
- How to create a webhook URL for a data source
Create Your Free Evidence Account
Increasing your website's conversions isn't always black and white. With so many ways, it can be confusing where to start. Evidence makes this easy. Within a few minutes, you can have real-time social proof added to your site and boosting conversions from 10-15%.
Social proof is the best way to build trust and increase buyer urgency. With a free trial to Evidence, you can adding add high-converting notifications to your website. Your free trial includes:
- Unlimited Domains
- Unlimited Notifications
- Conversion Notifications
- Hot Streak Notifications
- Visitor Count Notifications
- Offer Notifications
- Announcement Notifications
- Boomerang Tabs
- Powerful Design Editor
- Best-in Class Display Options
There is no long-term obligation. If you don't see results, simply cancel. Visit Evidence.io and create your trial account today.
If you ever need help sending data to Evidence, check out Parsey.com.