This article will walk you through how to Integrate Evidence with Elementor webhooks and web forms.
Capturing Events from Elementor
Capturing Events using Webforms
Note: In order to capture events from a form, the Evidence Pixel needs to be on the page.
Step 1: Create a Webform Source
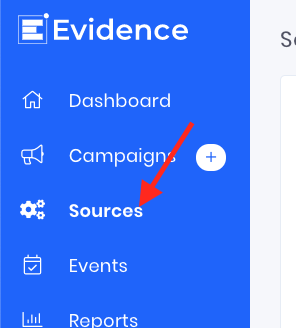
Log into Evidence. Go to Sources and click the + button.


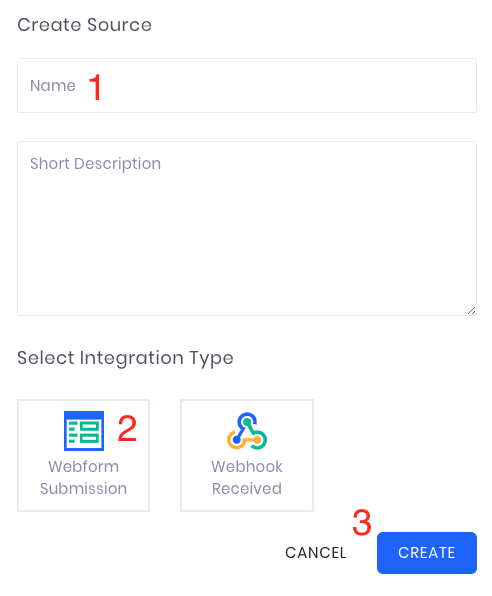
- Name your source Elementor
- Click Webform Submission.
- Click Create.

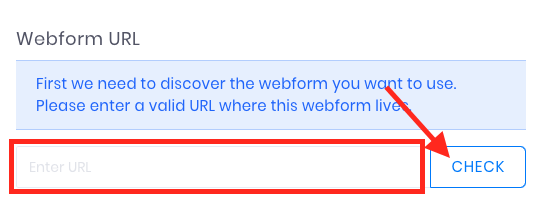
Paste the URL that your form is on and click Check.

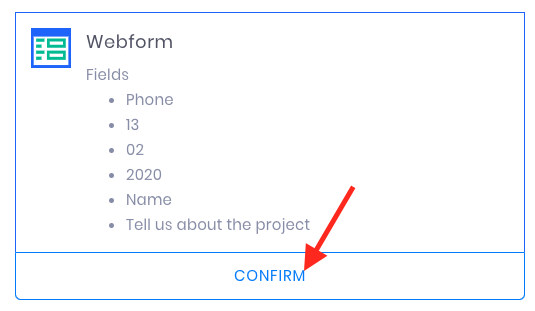
Once your form has been found, click Confirm.

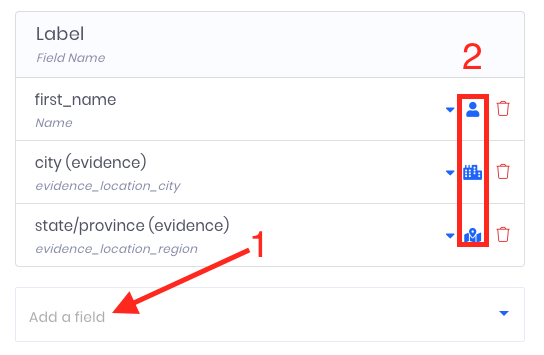
- Select all of the fields you would like to pull from the form.
- Set the Field Type for relevant fields. (Don't forget to set First Name and Email)

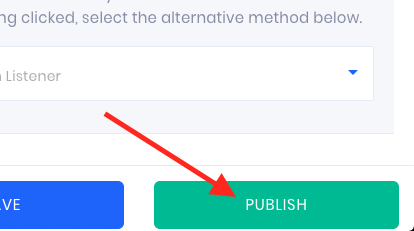
Toggle your form from Off to On and click Publish.


All done! You can now use Elementor as a source within an Evidence Notification!
Capturing Events using Webhooks
Step 1: Create a Webhook
In order to integrate Elementor with Evidence, Elementor needs a “Webhook URL” to send the data to. Follow this article to learn how to create a webhook URL within Evidence to insert into Elementor.
Step 2: Connect to Elementor
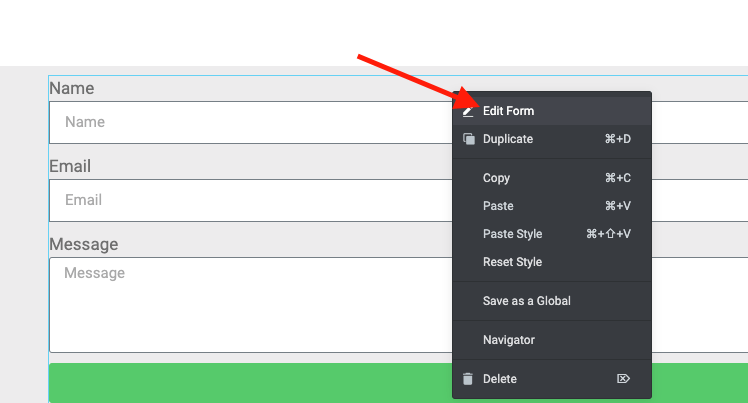
Edit the page that your form lives on. Right-click the form that you would like to post to Evidence and click Edit Form.

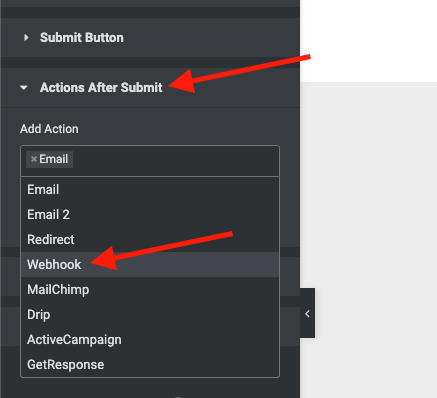
Click the Actions after Submit button and select Webhook.

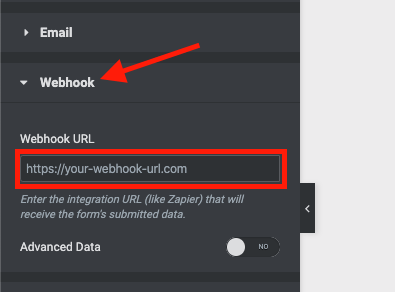
Now click the Webhook drop-down and Paste the Evidence Webhook URL you created in Step 1 into the Webhook URL field.

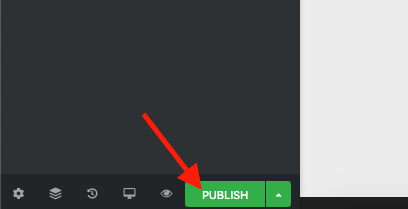
At the bottom of the page, click Publish.

Now go fill out your form so that Elementor sends a webhook to Evidence.
Once Evidence has received the test webhook, click this link to learn what to do with the Elementor webhook that Evidence received.
Relevant Articles
- Fast Start: Install Pixel & Create Your First Campaign
- In-depth Evidence Campaign Setup Video
- Evidence Feature Terms & Definitions
Create Your Free Evidence Account
Increasing your website's conversions isn't always black and white. With so many ways, it can be confusing where to start. Evidence makes this easy. Within a few minutes, you can have real-time social proof added to your site and boosting conversions from 10-15%.
Social proof is the best way to build trust and increase buyer urgency. With a free trial to Evidence, you can adding add high-converting notifications to your website. Your free trial includes:
- Unlimited Domains
- Unlimited Notifications
- Conversion Notifications
- Hot Streak Notifications
- Visitor Count Notifications
- Offer Notifications
- Announcement Notifications
- Boomerang Tabs
- Powerful Design Editor
- Best-in Class Display Options
There is no long-term obligation. If you don't see results, simply cancel. Visit Evidence.io and create your trial account today.
If you ever need help sending data to Evidence, check out Parsey.com.