This article will cover how to install your Evidence pixel in the following places within Keap. Click one of the links below to skip to that section.
Step 1: Install the Pixel
A) Copy the pixel
Follow this article to copy your Evidence Pixel.
B) Paste the pixel code into your Keap account
Landing Page
Log in to Keap and enter the campaign that contains your landing page.
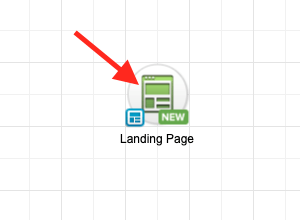
Double-click the icon for your landing page.

Click “Launch” at the bottom of the page.

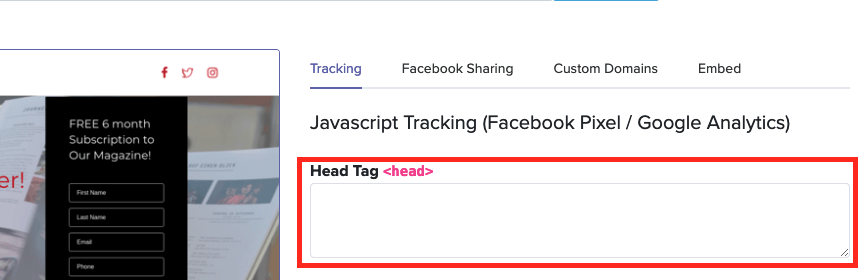
Past your Evidence pixel in the “Head Tag” box.

Go back out into the campaign and publish the changes that you have made.

All done! Evidence notifications are now able to be displayed on your Infusionsoft landing page.
Web Forms
Log in to Keap and enter the campaign that contains your landing page.
Double-click the icon for your web form.

Click the “Snippets” tab.

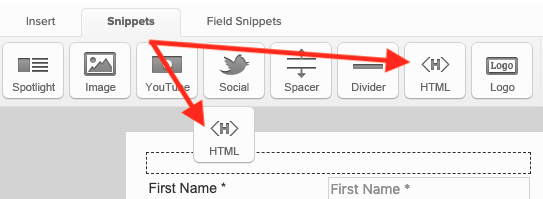
Drag the HTML snippet to the top of your form.

Paste your Evidence pixel in the HTML box. Then click “Save“

Go back out into the campaign.

Publish the changes that you have made.
Step 2: Launch a campaign
This article has been broken up into two parts. Below is a link to each section.
- How to capture events from Keap Webhooks
- How to capture events from Keap Web Forms
Section 1 – Keap Webhooks
In order to integrate Keap with Evidence, Keap needs a “Webhook URL” to send the data to. Follow this article to learn how to create a webhook URL within Evidence to insert into Keap.
Before you begin this portion of the article, there are a few things that you must know.
- Keap calls webhooks “HTTP Posts“.
- HTTP Posts can only live within a “Sequence“.
- Sequence’s are found in a Campaign Builder campaign, and can only be triggered by a Goal, or another Sequence.
Log into Keap and go into your campaign.
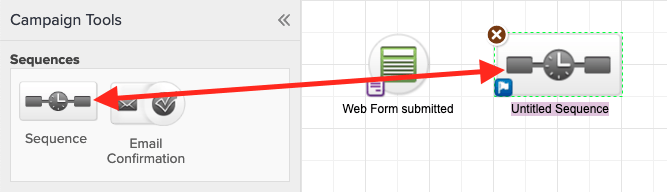
Drag a Sequence from the “Campaign Tools” pane onto the canvas, and connect it to the Goal that you want to trigger the webhook.


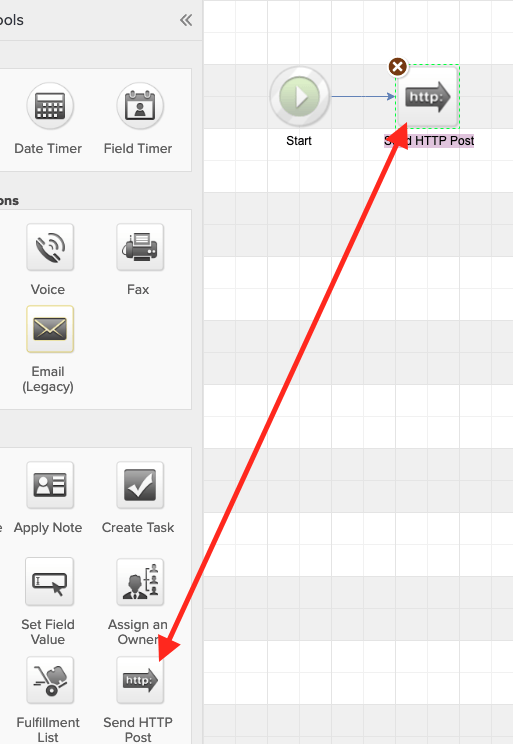
Double-click the new sequence to configure it. Then drag the “Send HTTP Post” icon onto the canvas.

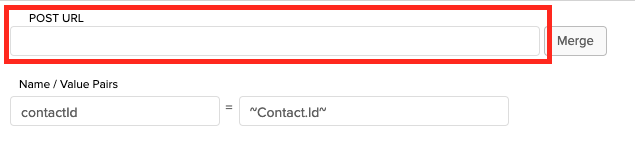
Double-click the HTTP post to configure it. Then paste the Evidence webhook URL that you created in Step 1 into the “Post URL” field.

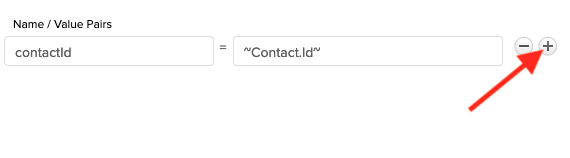
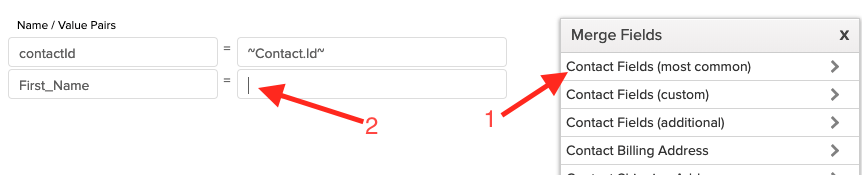
Hover over the “ContactId” Name/Value Pair and click the “+” icon to add another field to the webhook.

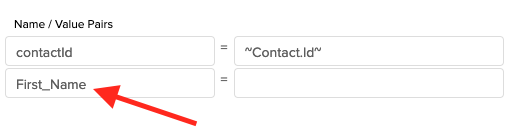
In the left box, give the field a name of “First_Name“.

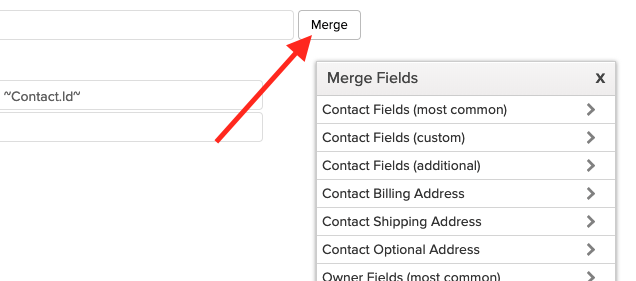
Click the “Merge” button. This will pop up a window that helps you add merge codes for Keap fields.

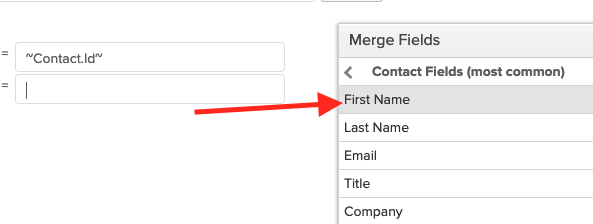
Click “Contact Fields (most common)” and then click into the box to the left of “First_Name” to put your type tool in there.

Click “First Name“.

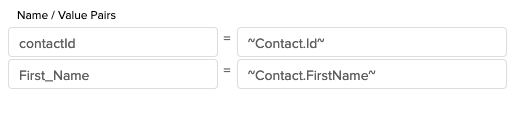
Notice how the merge field for “First Name” is now in the text box next to “First_Name“.

Repeat this process to add as many fields as you want to the webhook. Remember, this information will be going to Evidence for use in an Evidence notification.
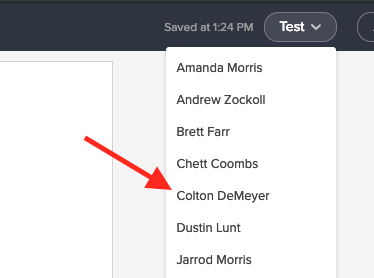
Once you have finished, click the “Test” button, and select a Keap User from the list.
Important: Evidence uses this test webhook to help you configure the fields later.

Make sure to change your webhook from “Draft” to “Ready” by clicking the “Draft” button.


Now go back to your sequence, and turn that from “Draft” to “Ready” as well.

Back out to the Campaign level, and Publish the campaign as well.

Once your campaign is published, click this link to learn what to do with the Keap webhook that Evidence received.
Section 2 – Keap Web Forms
Log in to Keap and enter the campaign that contains your landing page.
Double-click the icon for your web form.

Click the “Snippets” tab.

Drag the HTML snippet to the top of your form.

Paste your Evidence pixel in the HTML box. Then click “Save“

Go back out into the campaign.

Publish the changes that you have made.

Now log into your Evidence account. Click Sources.

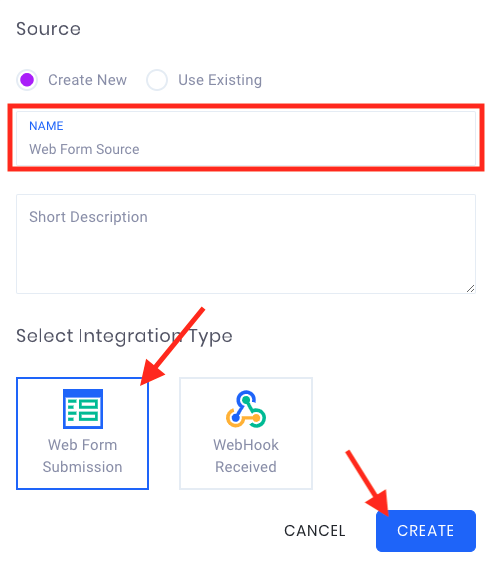
Click the + button to add a new source.

Now, name your source “Keap” and click “Web Form Submission” as the Integration Type. Then click “Create“. Just for the purposes of this article, I have named mine “Web Form Source“.

On the pane that slides in from the right, paste the URL of the page that your web form is located on, then click the “Check” button.
Important: The Evidence pixel needs to be on this page as well.
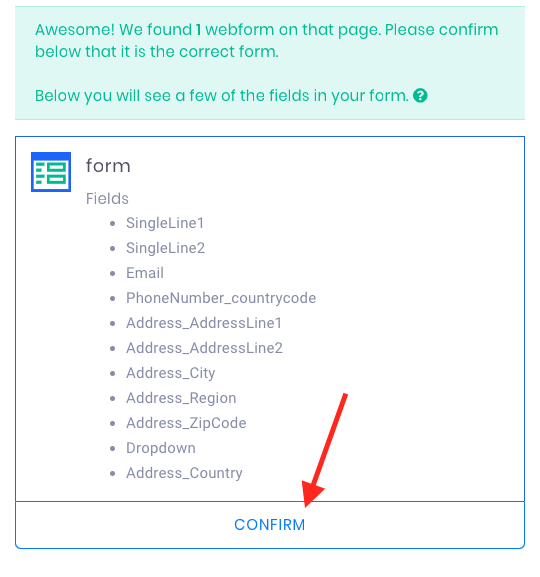
Once Evidence has identified the form on the page, it will display some of the content of the form for you to verify. Click “Confirm“.

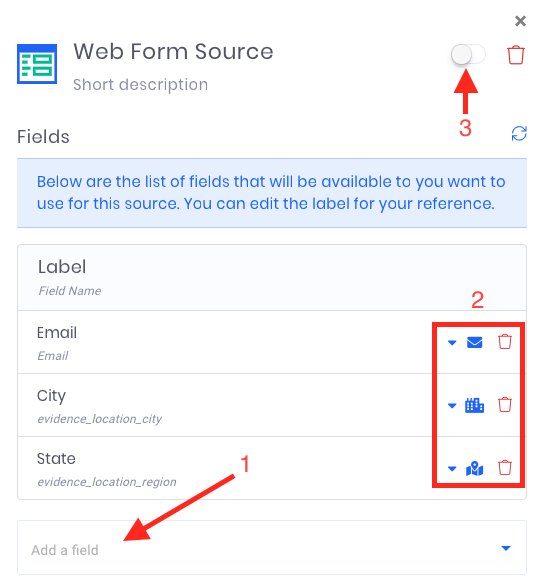
Once Evidence has found the correct form, customize the data that can be pulled from the form to display in the notification. Follow these steps:
(1) Click “Add a field” and select the fields from the form that will need to be used later. Best practice is to use at least the fields in the image below.
(2) Categorize or delete any of that fields that you have selected.
(3) Use the toggle at the top of the window to turn the source "ON"

Now you have successfully integrated your Keap web form for use within an Evidence Notification.
Relevant Articles
- Fast Start: Install Pixel & Create Your First Campaign
- In-depth Evidence Campaign Setup Video
- Evidence Feature Terms & Definitions
Create Your Free Evidence Account
Increasing your website's conversions isn't always black and white. With so many ways, it can be confusing where to start. Evidence makes this easy. Within a few minutes, you can have real-time social proof added to your site and boosting conversions from 10-15%.
Social proof is the best way to build trust and increase buyer urgency. With a free trial to Evidence, you can adding add high-converting notifications to your website. Your free trial includes:
- Unlimited Domains
- Unlimited Notifications
- Conversion Notifications
- Hot Streak Notifications
- Visitor Count Notifications
- Offer Notifications
- Announcement Notifications
- Boomerang Tabs
- Powerful Design Editor
- Best-in Class Display Options
There is no long-term obligation. If you don't see results, simply cancel. Visit Evidence.io and create your trial account today.
If you ever need help sending data to Evidence, check out Parsey.com.