This article will cover the various ways you can Integrate Evidence with Shopify.
Displaying Evidence Notifications on Shopify
Step 1: Copy your Evidence Pixel
Follow this article to copy your Evidence Pixel.
Step 2: Add your Evidence Pixel to Shopify
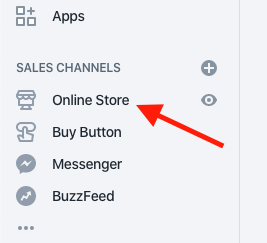
Log into your Shopify account and click Online Store.

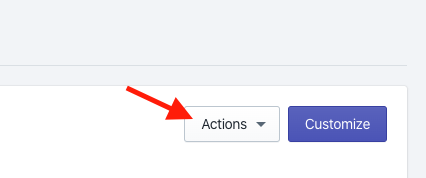
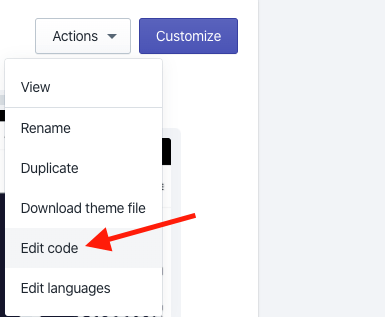
On your Theme, click Actions and select Edit Code.


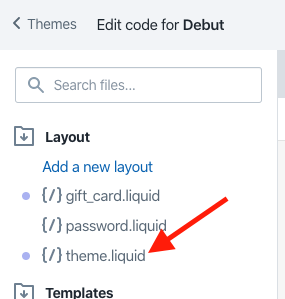
Click theme.liquid.

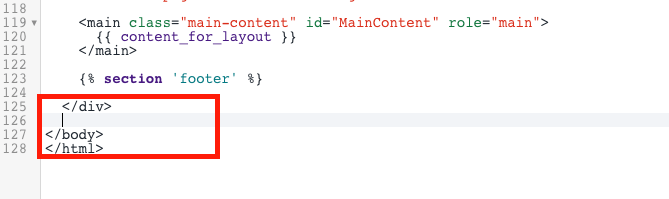
Scroll down to the bottom of the page and past the evidence script just before the </body> tag.

Click Save.

All done! Evidence notifications are now able to be displayed on your Shopify site.
Capturing Events from your Shopify Store
Step 1: Create a Webhook
In order to integrate Shopify with Evidence, Shopify needs a “Webhook URL” to send the data to. Follow this article to learn how to create a webhook URL within Evidence to insert into Shopify.
Step 2: Connect to Shopify
Log into your Shopify admin account and click “Settings” in the bottom right-hand of the screen.

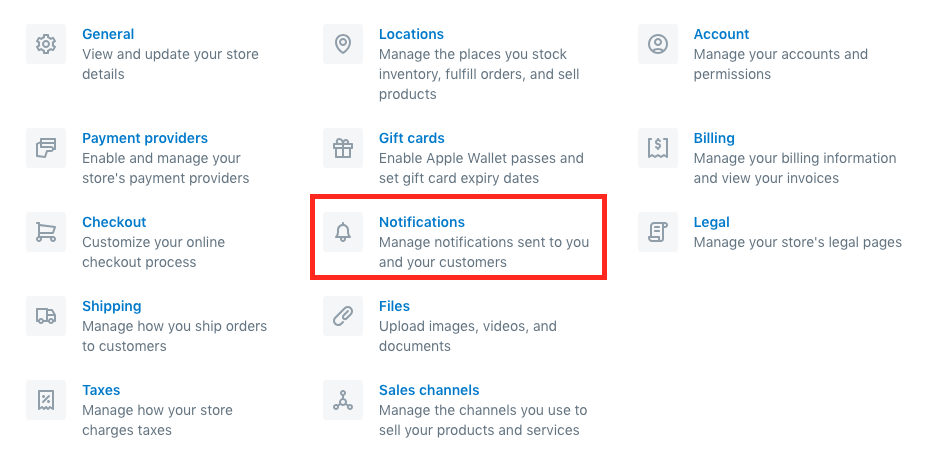
Select “Notifications“.

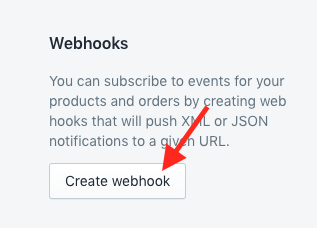
Scroll down to the “Webhooks” section, and click “Create Webhook“.

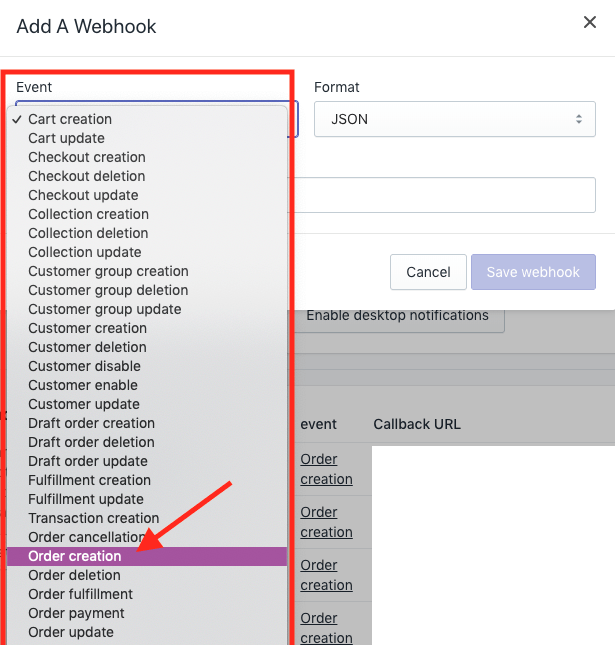
Select “Order Creation” as the Event.

Select “JSON” as the Format.

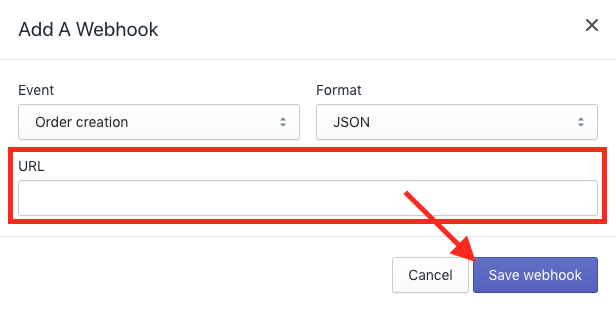
Paste the Evidence webhook URL that you created in Step 1 into the “URL” field and click “Save webhook“.

Click “Send Test Notification” on the webhook that you just created.

Once you have sent the test notification to Evidence, click this link to learn what to do with the Shopify webhook that Evidence received.
Relevant Articles to Integrate Evidence with Shopify
- How to copy your Evidence pixel
- Notifications not showing on my site
- How to Configure a Conversion Notification
Create Your Free Evidence Account
Increasing your website's conversions isn't always black and white. With so many ways, it can be confusing where to start. Evidence makes this easy. Within a few minutes, you can have real-time social proof added your site and boosting conversions from 10-15%.
Social proof is the best way to build trust and increase buyer urgency. With a free trial to Evidence, you can adding add high-converting notifications to your website. Your free trial includes:
- Unlimited Domains
- Unlimited Notifications
- Conversion Notifications
- Hot Streak Notifications
- Visitor Count Notifications
- Offer Notifications
- Announcement Notifications
- Boomerang Tabs
- Powerful Design Editor
- Best-in Class Display Options
There is no long-term obligation. If you don't see results, simply cancel. Visit Evidence.io and create your trial account today.