In this article you'll learn how to boost conversion by adding Evidence notifications in Simvoly.
Displaying Evidence Notifications in Simvoly
Step 1: Copy your Evidence Pixel
Follow this article to copy your Evidence Pixel.
Step 2: Add your Evidence Pixel to Simvoly
Log into your Simvoly account and go into the website builder. Click Website Settings.

Click Custom Code.

Select Custom Body Markup.

Then click on the Save button.

Now you are all done! Evidence notifications are now able to be displayed on your Simvoly site.
Capturing Events from your Simvoly Account
Step 1: Create a Webhook
In order to integrate Simvoly with Evidence, Simvoly needs a “Webhook URL” to send the data to. Follow this article to learn how to create a webhook URL within Evidence to insert into Simvoly.
Step 2: Connect to Simvoly
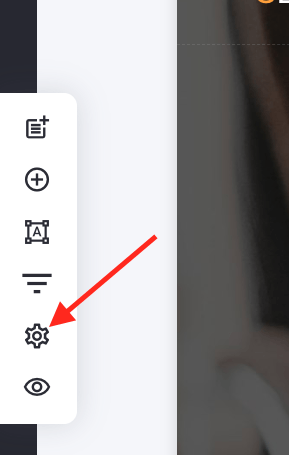
Log into your Simvoly account and click Site Settings.

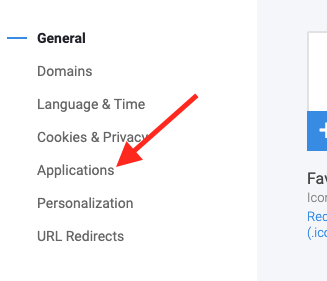
Then click on Applications.

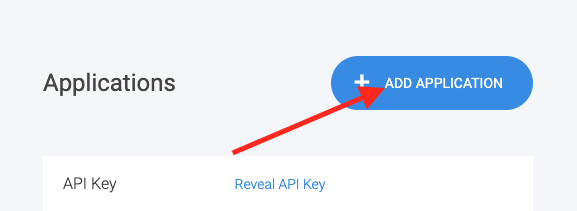
After that, click Add Application.

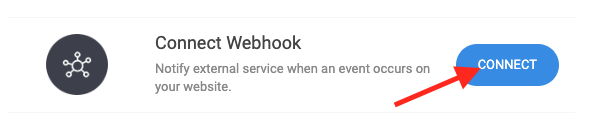
Scroll down to Connect Webhook and click on the Connect button.

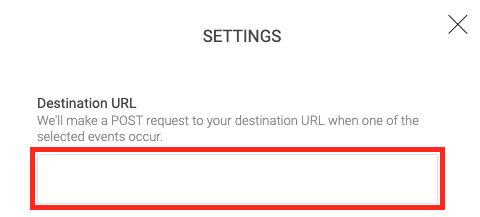
Paste the Evidence Webhook URL you created in Step 1 into the Destination URL box.

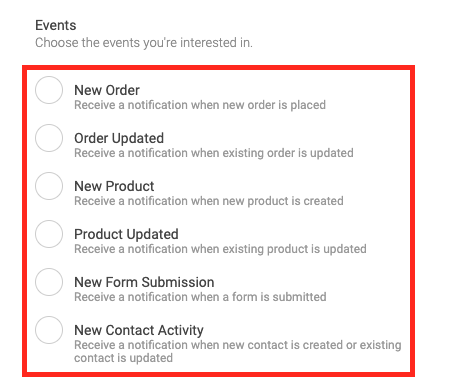
Select which Event you would like to trigger the webhook. We recommend either New Order or New Form Submission.

Finally, click the Save button.

Then Save Changes on your site.

Simvoly now needs to send a webhook, which it will do once the Event you selected is triggered.
Once Evidence has received the webhook, click this link to learn what to do with the Simvoly webhook that Evidence received.
Relevant Articles
Create Your Free Evidence Account
Increasing your website's conversions isn't always black and white. With so many ways to do this, it can be confusing where to start. Evidence makes this easy. Within a few minutes, you can have real-time social proof added to your site and boosting conversions from 10-15%.
Social proof is the best way to build trust and increase buyer urgency. With a free trial to Evidence, you can adding add high-converting notifications to your website, and as a result win over customers who are on the fence. Your free trial includes:
- Unlimited Domains
- Unlimited Notifications
- Conversion Notifications
- Hot Streak Notifications
- Visitor Count Notifications
- Offer Notifications
- Announcement Notifications
- Boomerang Tabs
- Powerful Design Editor
- Best-in Class Display Options
There is no long-term obligation, therefore if you don't see results, simply cancel. Visit Evidence.io and create your trial account today.
If you ever need help sending data to Evidence, check out Parsey.com.