This article will walk you through how to capture events from and display Evidence notifications on Webflow.
Capturing Events from Webflow
Step 1: Create a Webhook URL
In order to integrate with Evidence, Webflow needs a “Webhook URL” to send the data to. Follow this article to learn how to create a webhook URL within Evidence.
Step 2: Connect to Webflow
Log into Webflow and edit your project settings.


Click Integrations.

Scroll down to the Webhooks section and click + Add Webhook.

For the Trigger Type, select Form submission.

Then paste the Evidence Webhook URL into the Webhook URL box.

Click Add Webhook.

Now, go fill out the form that you just updated, this will send a webhook to Evidence. Once a webhook has been sent to Evidence, click this link to learn what to do with the webhook that Evidence received.
Display Evidence Notifications on your Webflow Pages
Step 1: Copy your Evidence Pixel
Follow this article to copy your Evidence Pixel.
Step 2: Add your Evidence Pixel to Webflow
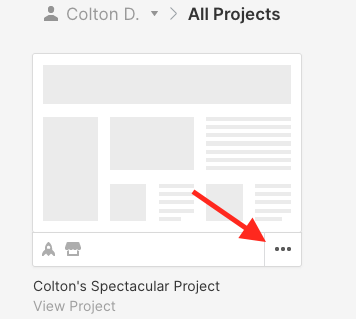
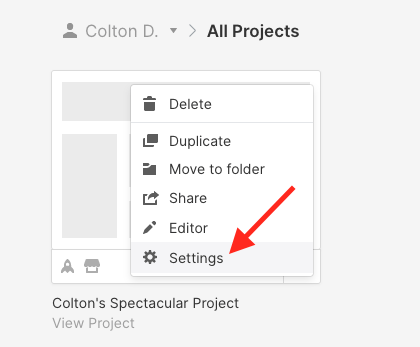
Log into Webflow and click Settings on your project.

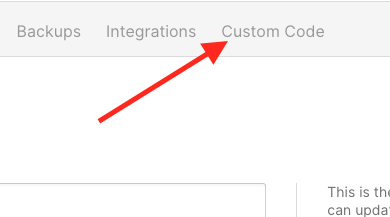
Click Custom Code.

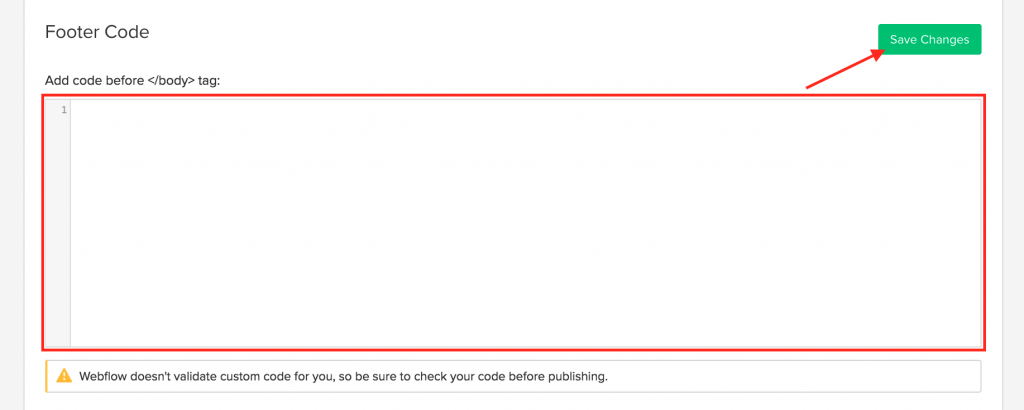
Paste the Evidence Pixel into the Footer Code box and click Save Changes.

All done! Evidence notifications are now able to be displayed on your Webflow site.
Relevant Articles
- Fast Start: Install Pixel & Create Your First Campaign
- Connect Other Apps (Sources) to your Evidence App
- Evidence Feature Terms & Definitions
Create Your Free Evidence Account
Increasing your website's conversions isn't always black and white. With so many ways, it can be confusing where to start. Evidence makes this easy. Within a few minutes, you can have real-time social proof added to your site and boosting conversions from 10-15%.
Social proof is the best way to build trust and increase buyer urgency. With a free trial to Evidence, you can adding add high-converting notifications to your website. Your free trial includes:
- Unlimited Domains
- Unlimited Notifications
- Conversion Notifications
- Hot Streak Notifications
- Visitor Count Notifications
- Offer Notifications
- Announcement Notifications
- Boomerang Tabs
- Powerful Design Editor
- Best-in Class Display Options
There is no long-term obligation. If you don't see results, simply cancel. Visit Evidence.io and create your trial account today.
If you ever need help sending data to Evidence, check out Parsey.com.